公司需求:宣传海报从后台获取,二维码地址也从后台获得,然后生成一个海报,海报上固定位置放二维码,长按图片可以保存在本地相册(其实前面的需求是点击按钮,下载海报图到本地相册,然后h5下载的实现原理是生成一个a标签链接,然后下载,在电脑模拟器可以下载,在微信浏览器一点反应没有,所以退一步,长按保存),下面是使用版本,UI插件用的是vant(有赞)
vue:“^2.6.11”,
“html2canvas”: “1.4.1”,
“vant”: “^2.8.1”,
“vue_qrcodes”: “^1.1.3”
三、思路从后端获取海报图,获取二维码链接,然后将二维码定位到图片固定位置,最后通过html2canvas生成canvas,然后通过canvas.toDataURL(“image/png”)生成
四、效果从第三张图就可以看到长按保存的就是带有二维码的海报图了
四、代码实现实现的原理就是:先把二维码定位到海报图上,然后通过html2canvas生成带二维码的海报,最后用这个图片覆盖在imageWrapper1元素上,才能下载到带二维码的海报图,这也是为什么要等待框显示正在生成海报图。
五、遇到的问题
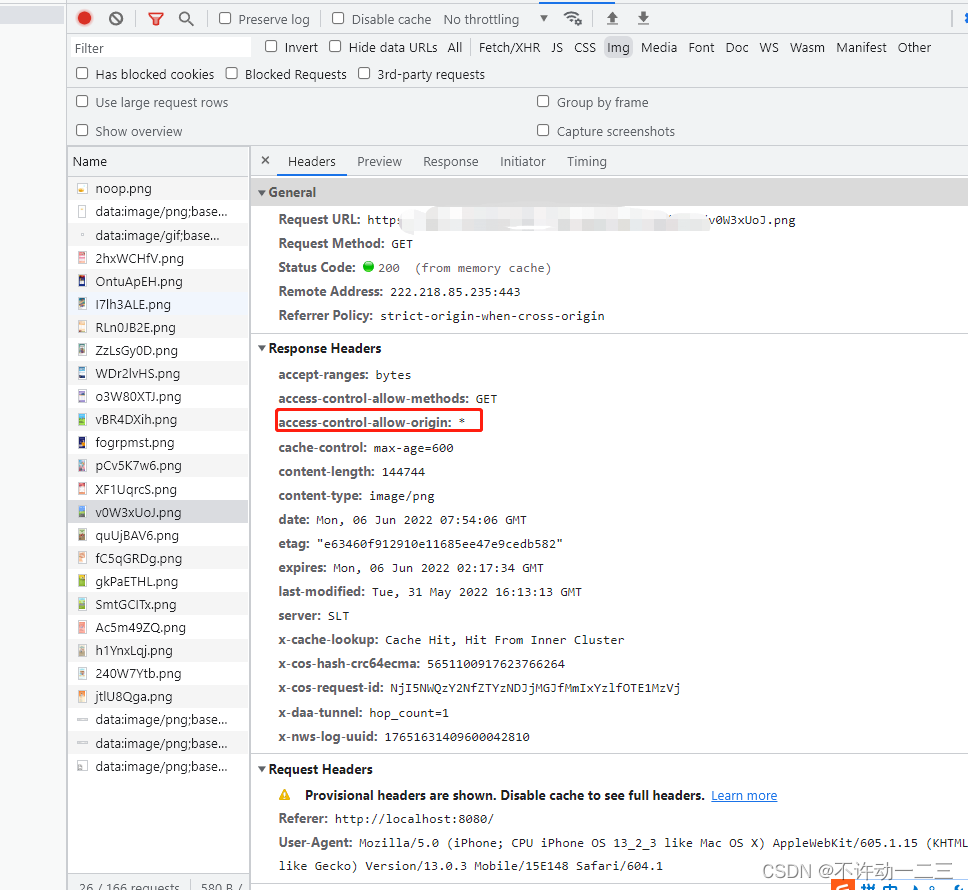
1.如果你把海报放到云上(腾讯云,阿里云,七牛云),就是放在CDN上,那么云一定要设置以下的头文件,如果你不设置这个头文件,就有跨域问题,你就一直会生成不成功,实用html2canvas的话只能生成一个空白背景的二维码,这个搞了好久,采用了放在服务器本地,但是服务器本地图片下载又慢,影响体验,搞了几天,才知道一定要设置!!!
:qrUrl=“qrUrl”>
##### 五、遇到的问题 1.如果你把海报放到云上(腾讯云,阿里云,七牛云),就是放在CDN上,那么云**一定要设置以下的头文件**,如果你不设置这个头文件,就有跨域问题,你就一直会生成不成功,实用html2canvas的话只能生成一个空白背景的二维码,这个搞了好久,采用了放在服务器本地,但是服务器本地图片下载又慢,影响体验,搞了几天,才知道一定要设置!!!